6 лучших генераторов кода CSS3

Воспоминая CSS 2.1 можно сказать, что он был очень прост. Большинство разработчиков легко могли запомнить несколько десятков свойств, и не обращаться к справочникам каждые две минуты.
В CSS3 все изменилось. Появилось 116 новых свойств с различными префиксами для разных браузеров и с разным синтаксисом. Запомнить всё довольно сложно, особенно для новичков. К счастью, есть большое количество бесплатных онлайн-инструментов, которые помогут вам создать современный CSS3-код, вам останется только скопировать его и вставить в ваши таблицы стилей. В данном обзоре Вы познакомитесь с наиболее популярными генераторами CSS3-стилей.
CSS 3.0 Maker
CSS 3.0 Maker является изумительным инструментом. Вы можете определить радиусы блоков, градиенты, тени текста, тени блоков, трансформации, переходы и повороты изменяя положения всего лишь несколько ползунков. Область предварительного просмотра показывает результат и указывает какие десктопные и мобильные браузеры поддерживают свойства.
CSS-код можно скопировать из окна CodeView и загрузить HTML-файл, который демонстрирует эффект.
LayerStyles.org
Пользователи фотошопа полюбят LayerStyles. CSS3 эффекты настраиваются с помощью диалогового окна, которое сразу узнают те, кто пользуется продуктом Adobe. Код может быть скопирован с динамически обновляемого окна "CSS-код", в нижней левой части экрана.
css warp
css3generator.com
CSS3 генератор использует wizard-подобный подход для создания стилей. Выберите один из различных эффектов, включая border-radius, text-shadow, box-shadow, multiple-columns, transforms и transitions. Затем установите нужные значения для свойств и увидите результат в окне предварительного просмотра.
CSS3 генератор указывает какие браузеры и их версии поддерживают тот или иной эффект и, по возможности, предоставляет специальный фильтр для IE.
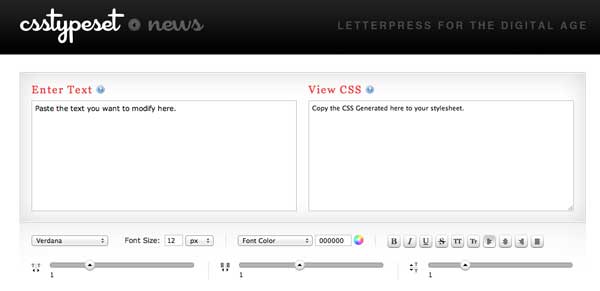
csstypeset.com
Вводим текст, с помощью настроек видоизменяем его по своему усмотрению, и получае CSS код.
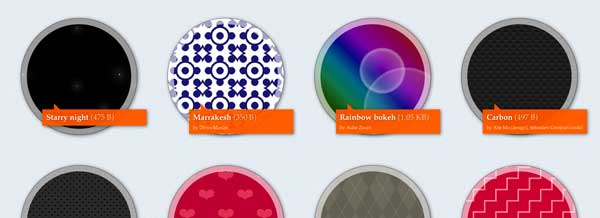
css3patterns
Здесь собраны CSS коды различных узоров бэкграунда